
Challenges to be addressed were:
Stakeholders were accross the globe
Improve the user experience
Develop a digital style guide
Bring the brand to life
Convey the story of the unique products to users
Build 5 websites within a tight budget
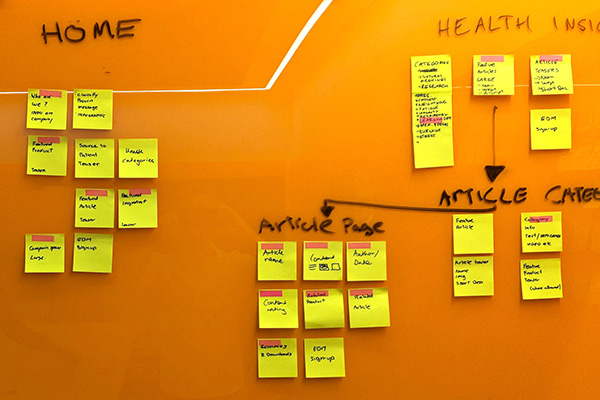
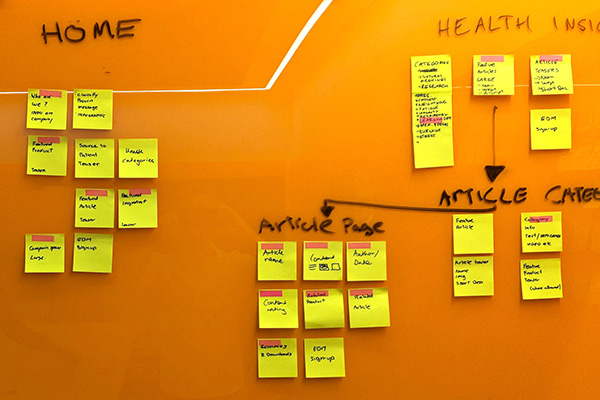
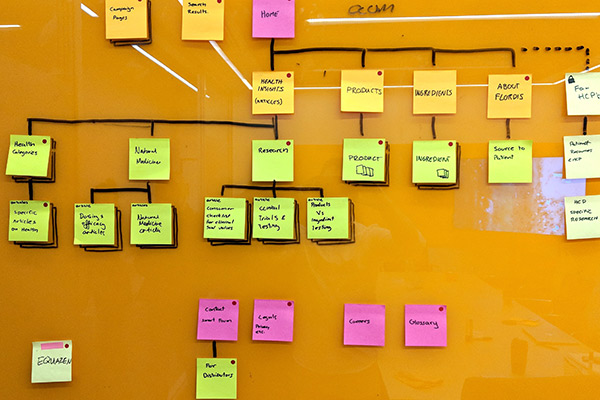
A initial internal workshop was conducted, here I mapped out the pages within the site, as well as the potential content components of each of those pages and how this might differ across different countries.
I then brought the stakeholders in to collaborate with them on the approach.




Information architecture workshop.
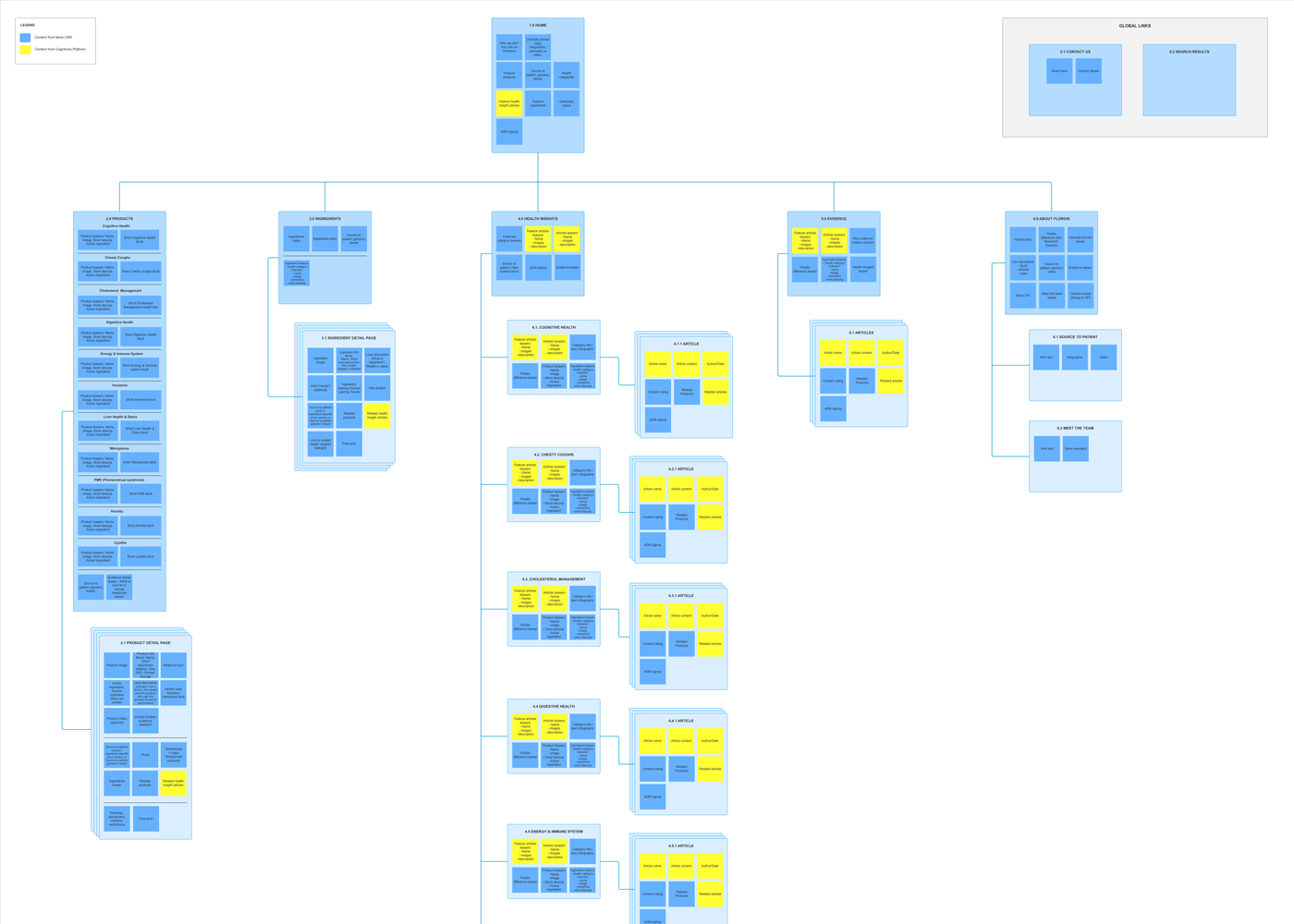
Outcomes from the workshop were then documented into an IA map per country.

IA sitemap Australia

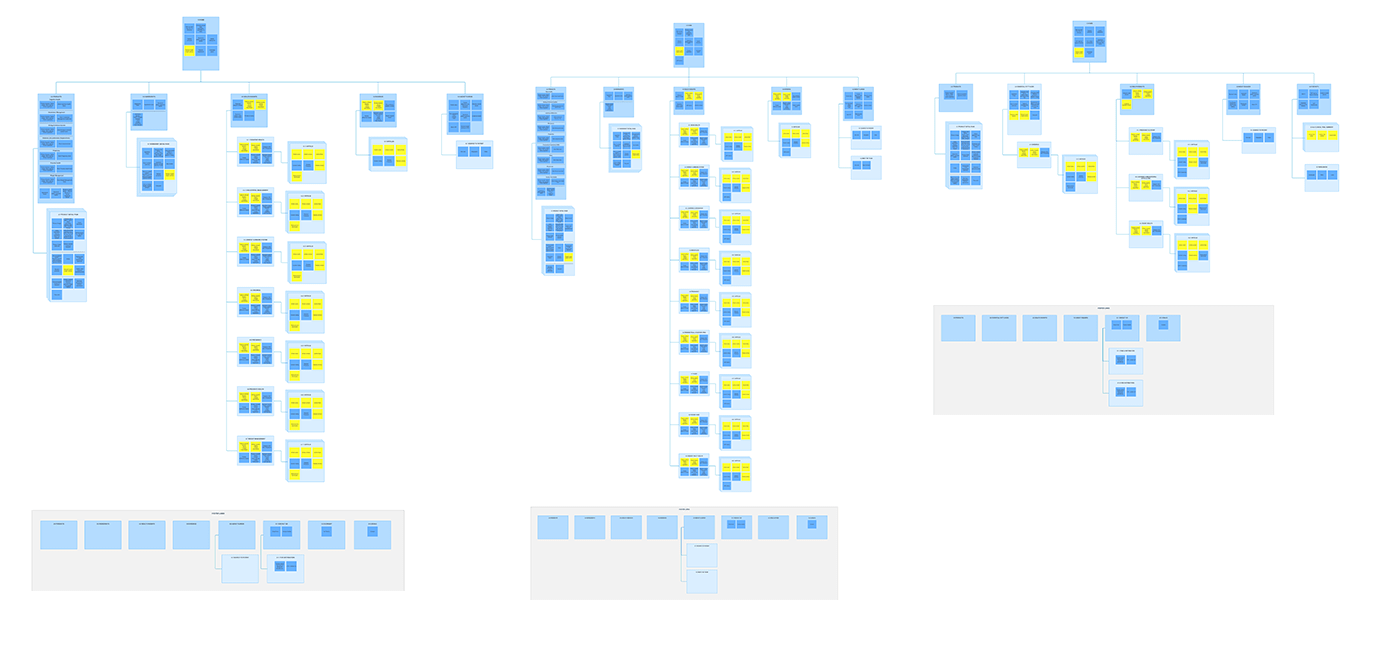
Remaining IA diagrams for other countries
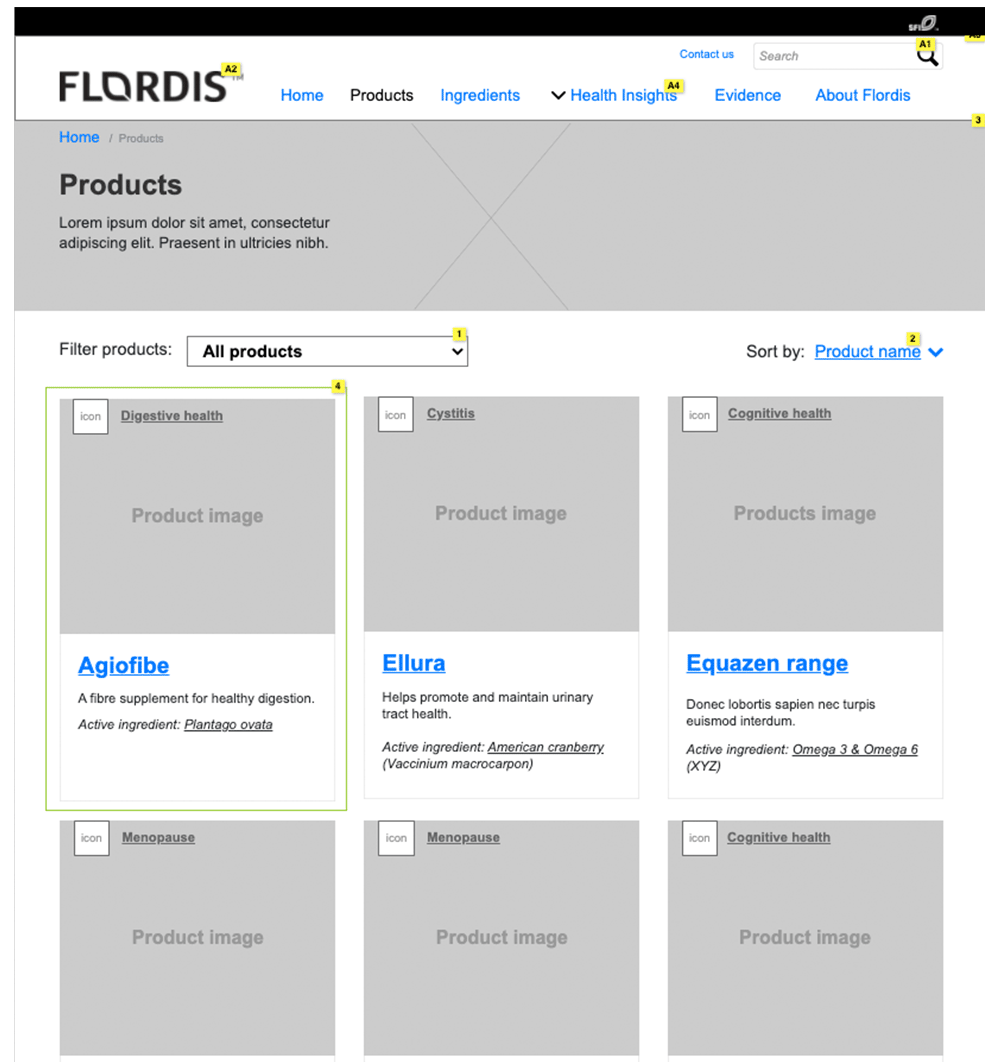
Using Axure RP, a responsive prototype was created. All key page templates were wireframed:
Home
Products
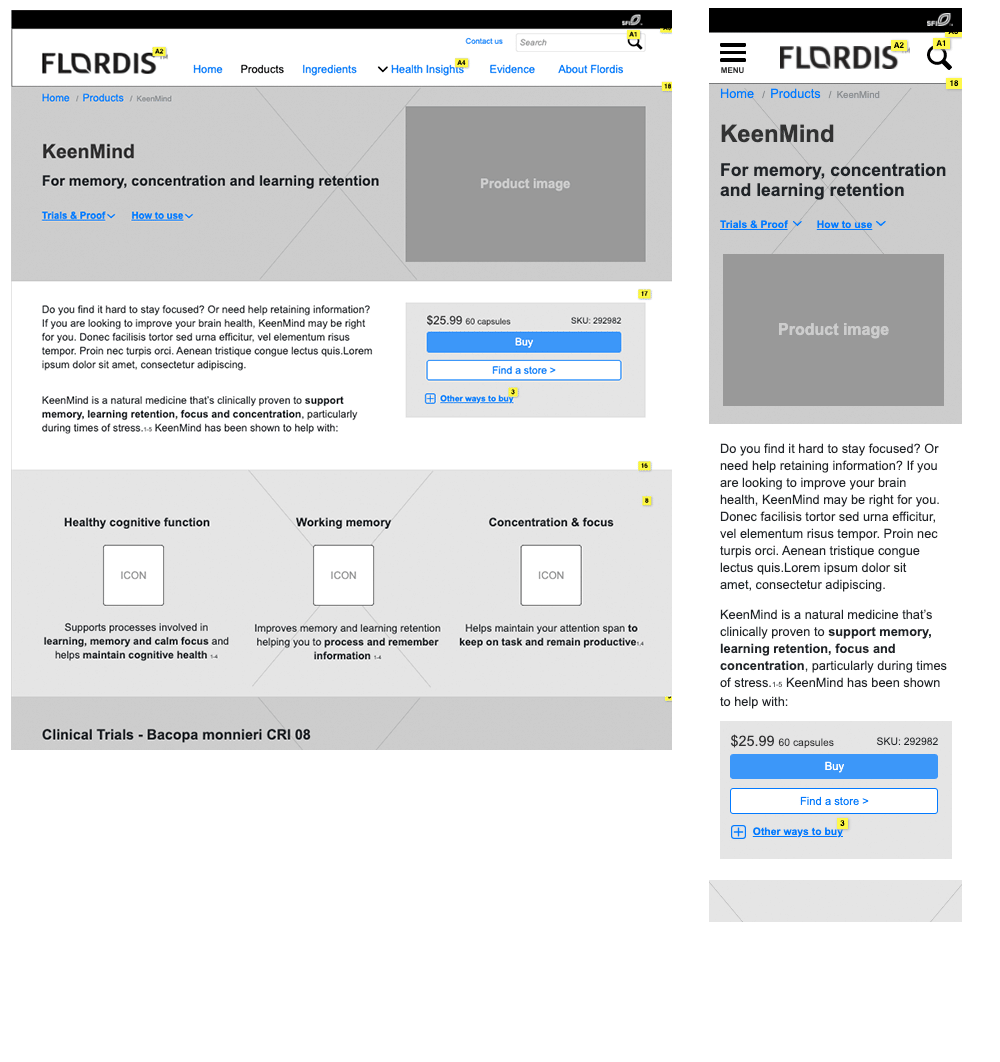
Product detail page
Ingredients
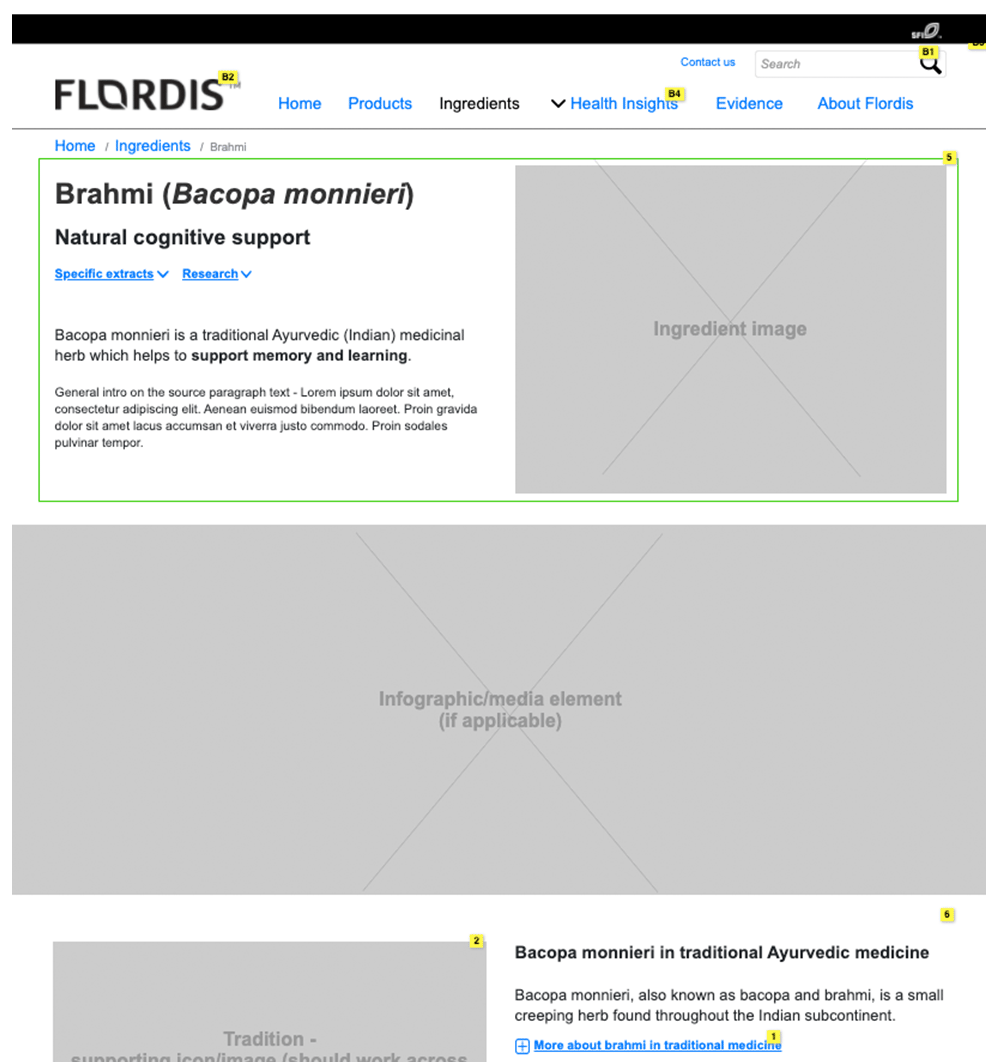
Ingredient details page
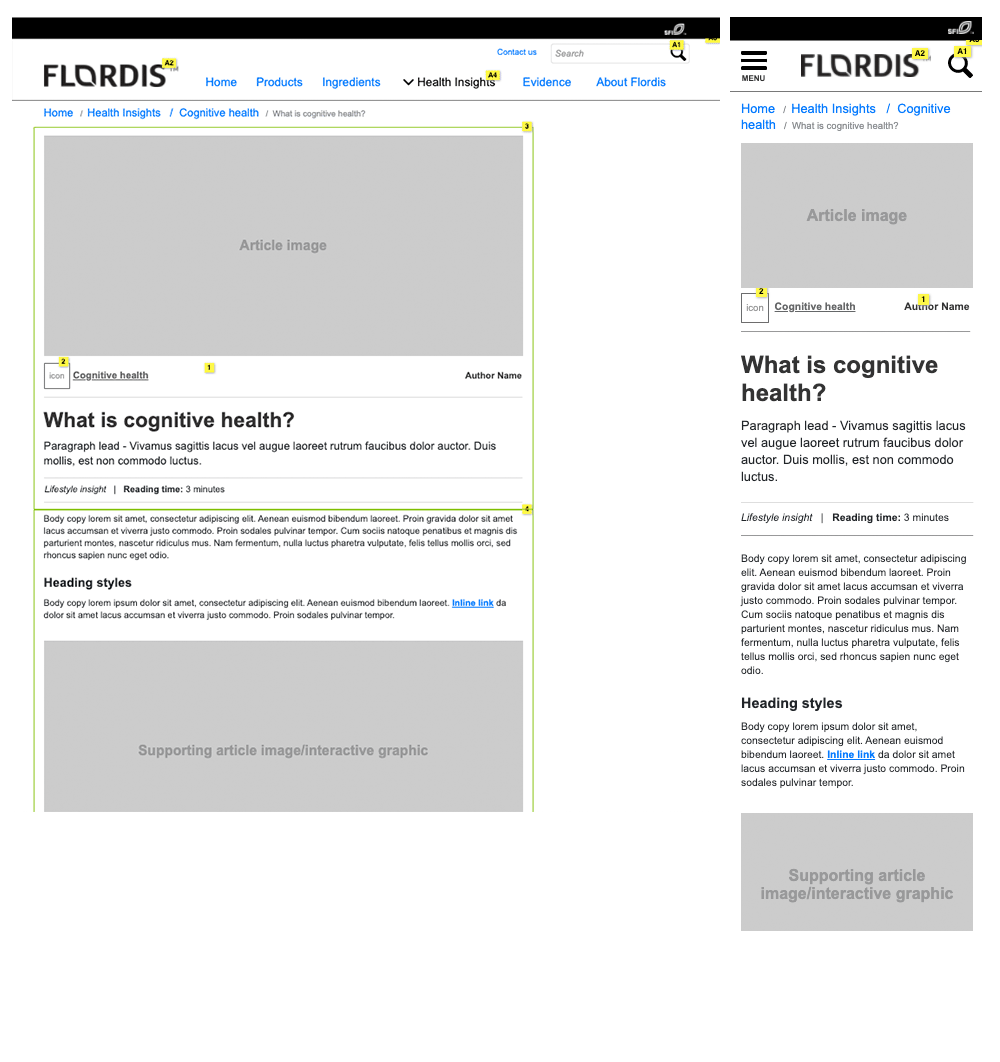
Insights articles
Using the Axure I was able to quickly and effectively build in the functional specifications of the site for ease of interpretation for the stakeholders as well as developers. This included:
Navigation interactions
Bespoke interactions
Integrations with other platforms
CMS build requirements




Wireframes
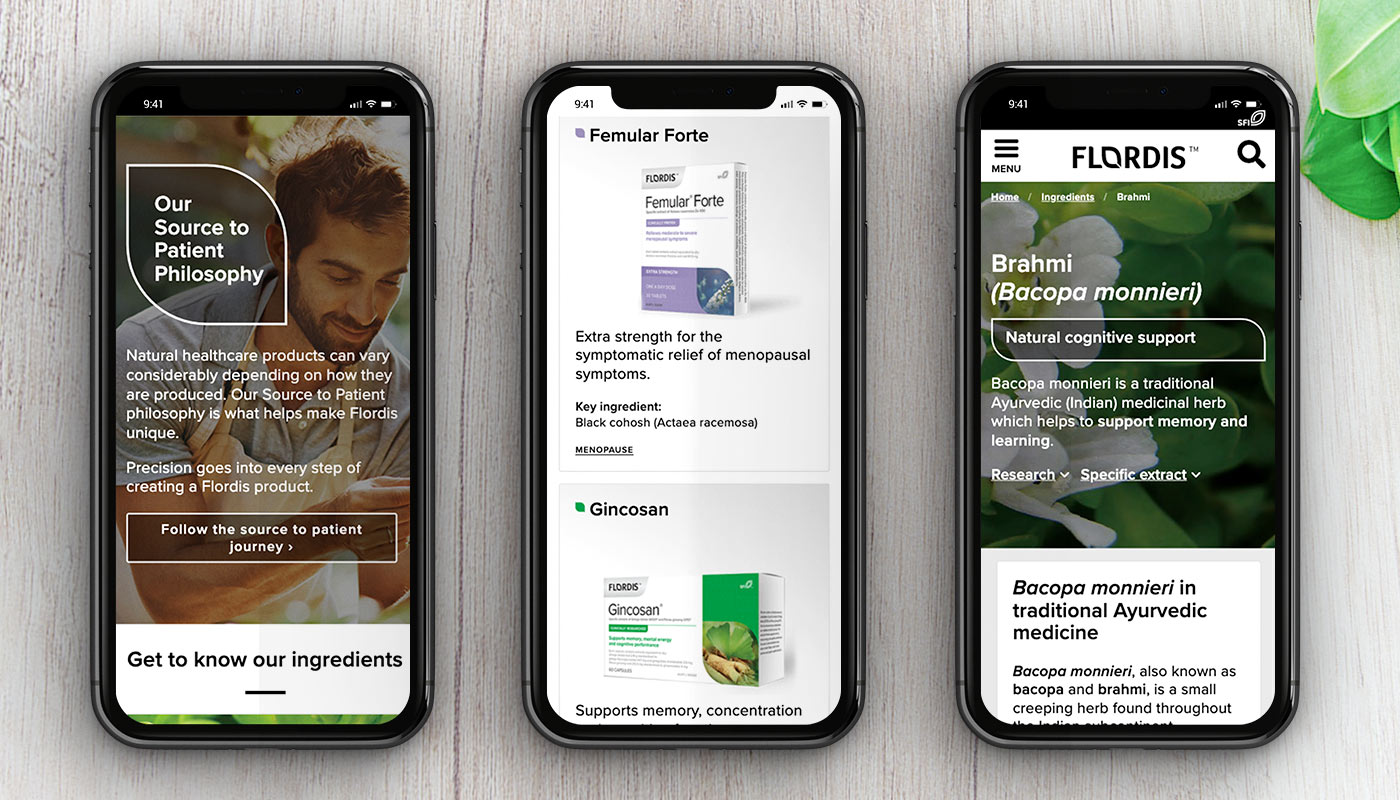
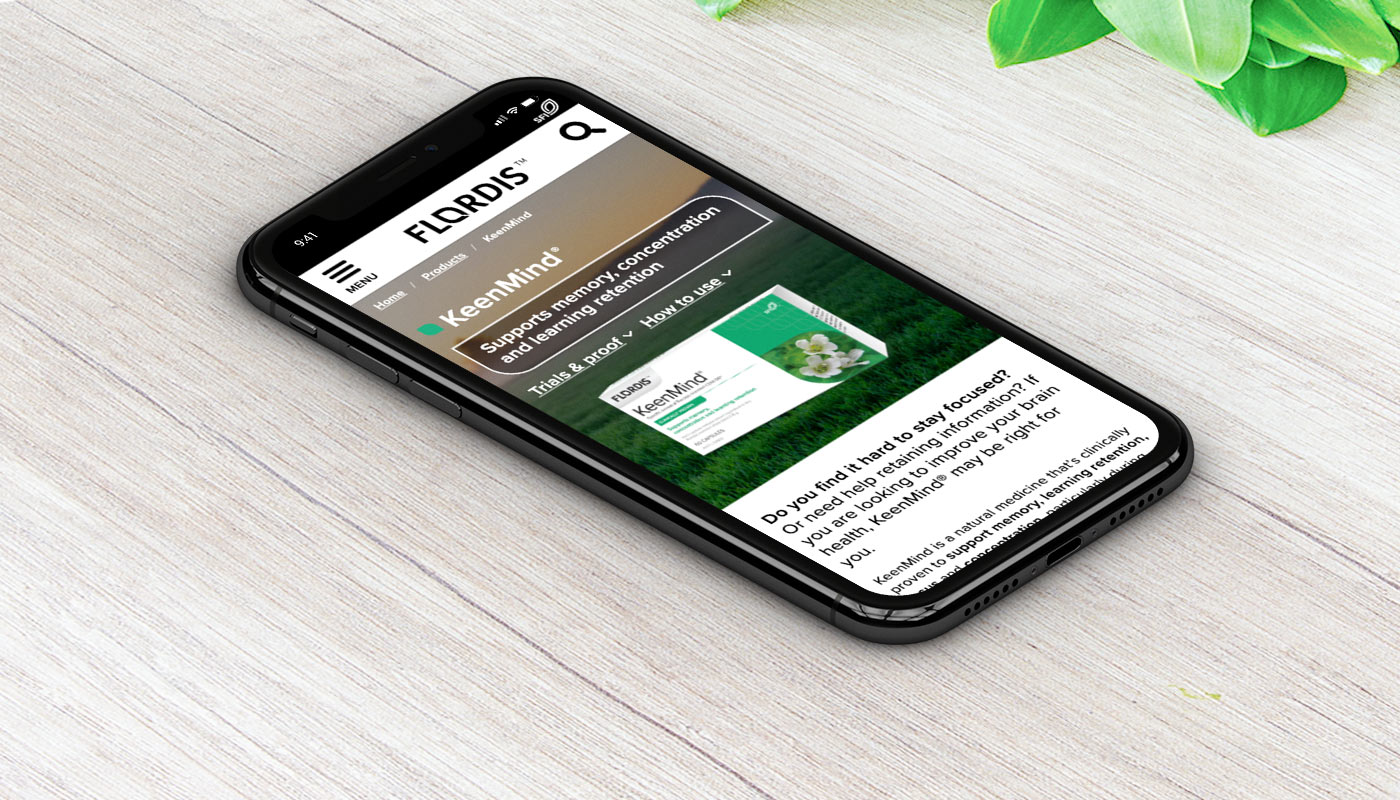
Using webflow as a tool, I designed the UI in the form of a responsive prototype.
Key pages as well as an online styleguide was then developed.
Creating an interactive prototype instead of flat mockups allows our stakeholders to really use the site as if it were a finished product. It allows us flexibility to show how interactions work which brings everything to life. It is also very easy to test with users.
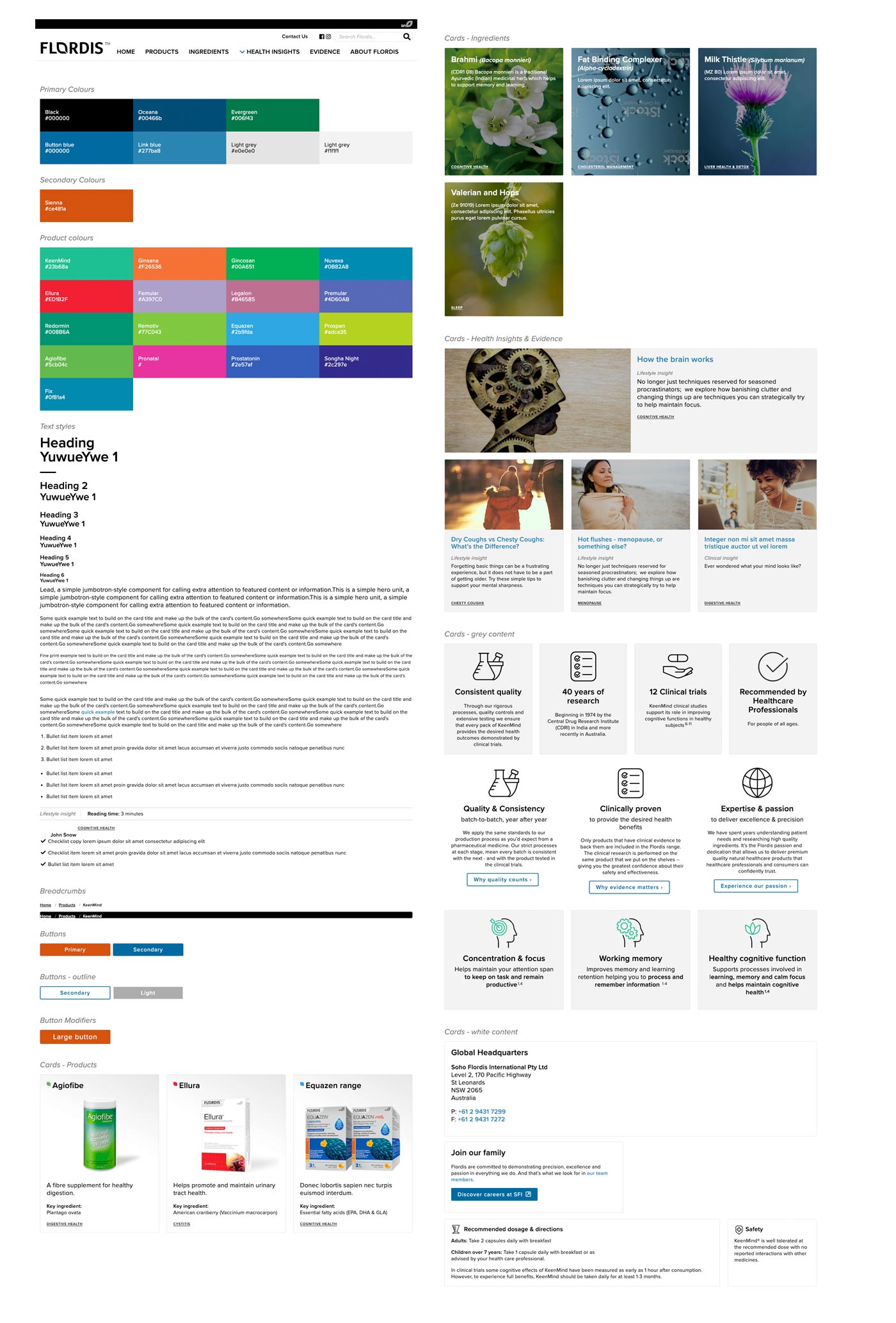
As a final piece to the puzzle, I developed an online reference guide to showcase all the user interface styles used throughout the site.
This is essential for the developers to build and for future content creators for the site.

Digital pattern styleguide.